CommentToMail是Typecho中被广泛使用的一个插件,但由于原作者似乎很久很久没有更新了(原博都打不开了,原版插件我都没找到),所以这个插件的修改版非常多。各路大佬的需求不相同,修改版的插件的功能也出现了比较大的差异,每位作者的更新频率也不一致,可以说是非常混乱了。印象中每次重装Typecho时都会在找这个插件时花费一些时间。
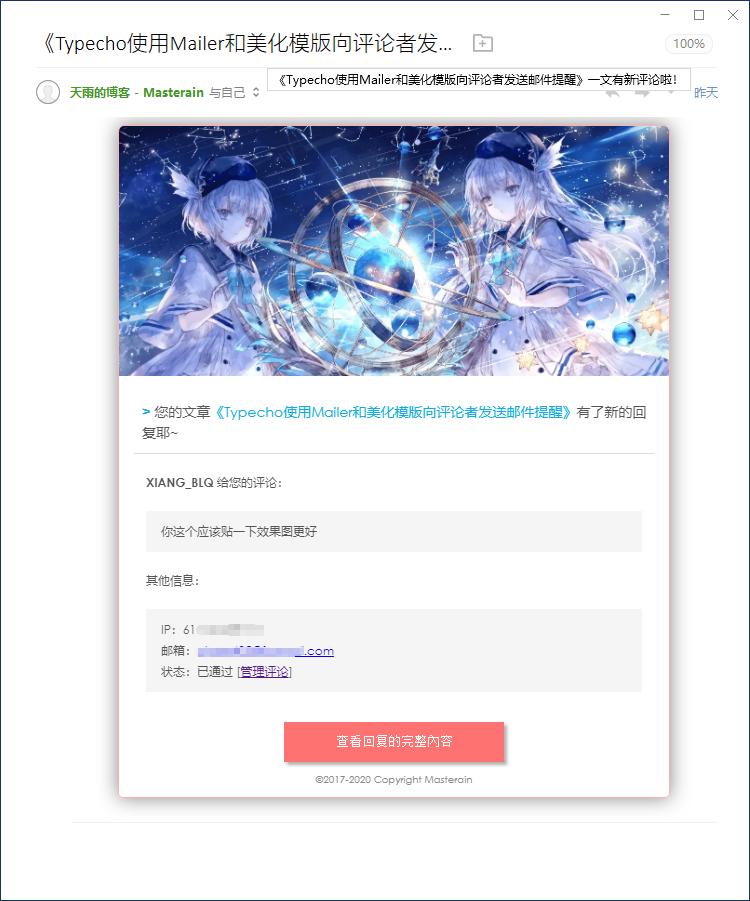
效果预览

插件安装
现在使用的熊猫小A的Mailer插件,Github项目为Typecho-Plugin-Mailer。支持我所需要的SMTP邮件模式,不需要设置外部监控来触发邮件发送。目前唯一发现的问题是在使用阿里企业邮箱时,保存配置时会提示向邮件服务器发送指令失败,但并不影响实际使用。
使用时需要向模版的评论区代码添加内容,内容如下
<span>
<input name="receiveMail" type="checkbox" value="yes" checked />
<label for="receiveMail"><strong>接收</strong>邮件通知</label>
</span>Mirage主题的评论代码文件是/usr/themes/Mirages/component/comments.php
原版主题中有为CommentToMail插件准备的样式代码,如下
<?php if (class_exists("CommentToMail_Plugin")):?>
<span class="comment-mail-me">
<input name="banmail" type="checkbox" value="stop" id="comment-ban-mail">
<label for="comment-ban-mail">
<?php _me('<strong>不接收</strong>回复邮件通知')?></label>
</span>
<?php endif;?>试了下在其它位置添加Mailer的代码都比较麻烦,所以可以使用这里的样式,代码插入到上面这段代码的前面即可。
<span class="comment-mail-me">
<input name="receiveMail" type="checkbox" value="yes" checked />
<label for="receiveMail"><strong>接收</strong>邮件通知</label>
</span>模版美化
CommentToMail的美化模版最常见的应该是这篇文章中写出的两个了,但熊猫小A的这个版本Mailer插件使用了不同的变量名,所以需要修改,插件设置页面有标注专用的变量名,可以自己修改或者写新的模版。我将其中一个模版进行了修改,已经可以配合该版本的Mailer使用了。
- 向博主发信内容模板(templateHost.html)
<div style="width: 550px;height: auto;border-radius: 5px;margin:0 auto;border:1px solid #ffb0b0;box-shadow: 0px 0px 20px #888888;position: relative;">
<div style="background-image: url(https://tvax4.sinaimg.cn/large/005GRCB4gy1ggpqda31fwj30wu0kuwpy.jpg);width:550px;height: 250px;background-size: cover;background-repeat: no-repeat;border-radius: 5px 5px 0px 0px;"></div>
<div style="background-color:white;line-height:180%;padding:0 15px 12px;width:520px;margin:10px auto;color:#555555;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size:12px;margin-bottom: 0px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"><span style="color: #12ADDB;font-weight: bold;">> </span>您的文章<a style="text-decoration:none;color: #12ADDB;" href="{{post_permalink}}" target="_blank">《{{post_title}}》</a>有了新的回复耶~</h2>
<div style="padding:0 12px 0 12px;margin-top:18px">
<p><strong>{{comment_author_name}}</strong> 给您的评论:</p>
<p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{{comment_content}}</p>
<p>其他信息:</p>
<p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">IP:{{ip}}<br />邮箱:<a href="mailto:{{comment_author_mail}}">{{comment_author_mail}}</a><br />状态:{{status}} [<a href='{{manage_url}}' target='_blank'>管理评论</a>]</p>
</div>
</div>
<a style="text-decoration: none;color: rgb(255, 255, 255);width: 40%;text-align: center;background-color: rgb(255, 114, 114);height: 40px;line-height: 40px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);display: block;margin: auto;" href="{{comment_permalink}}" target="_blank">查看回复的完整內容</a>
<div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;">
<p>©2017-2019 Copyright {{post_author_name}}</p>
</div>
</div>- 向访客发信内容模板(templateGuest.html)
<div style="width: 550px;height: auto;border-radius: 5px;margin:0 auto;border:1px solid #ffb0b0;box-shadow: 0px 0px 20px #888888;position: relative;padding-bottom: 5px;">
<div style="background-image: url(https://ws1.sinaimg.cn/large/006Bk6Fzly1fxidutu8uoj30w20kegqh.jpg);width:550px;height: 300px;background-size: cover;background-repeat: no-repeat;border-radius: 5px 5px 0px 0px;"></div>
<div style="width: 200px;height: 40px;background-color: rgb(255, 114, 114);margin-top: -20px;margin-left: 20px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);color: rgb(255, 255, 255);text-align: center;line-height: 40px;">Dear: {{comment_parent_author_name}}</div>
<div style="background-color:white;line-height:180%;padding:0 15px 12px;width:520px;margin:30px auto;color:#555555;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size:12px;margin-bottom: 0px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"><span style="color: #12ADDB;font-weight: bold;">> </span>您在<a style="text-decoration:none;color: #12ADDB;" href="{{post_permalink}}" target="_blank">《{{post_title}}》</a>的评论有了新的回复呐~</h2>
<div style="padding:0 12px 0 12px;margin-top:18px">
<p>您的评论:</p>
<p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{{comment_parent_content}}</p>
<p><strong>{{comment_author_name}}</strong> 给您的回复:</p>
<p style="background-color: #f5f5f5;border: 0px solid #DDD;padding: 10px 15px;margin:18px 0">{{comment_content}}</p>
</div>
</div>
<div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;word-wrap:break-word;margin-top: -30px;">
<p style="padding:20px;"></p>
</div>
<a style="text-decoration: none;color: rgb(255, 255, 255);width: 40%;text-align: center;background-color: rgb(255, 114, 114);height: 40px;line-height: 40px;box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3);display: block;margin: auto;" href="{{comment_permalink}}" target="_blank">查看回复的完整內容</a>
<div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;margin-top: 30px;">
<p>本邮件为系统自动发送,请勿直接回复~</p>
</div>
<div style="color:#8c8c8c;;font-family: 'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;font-size: 10px;width: 100%;text-align: center;">
<p>©2017-2019 Copyright {{post_author_name}}</p>
</div>
</div>转载请标注来源


6啊,但是代码无基础表示不太懂怎么用……
你这个应该贴一下效果图更好
哈哈谢谢提醒,已经添加@(笑眼)
美化里面的图片挂了,建议更新下
更新了,用的是微博图床,那个二级链接似乎是限制了。建议还是把图片改存到自己的图床中。
测试一下::youmu:desire5::
测试一下::youmu:smile2::