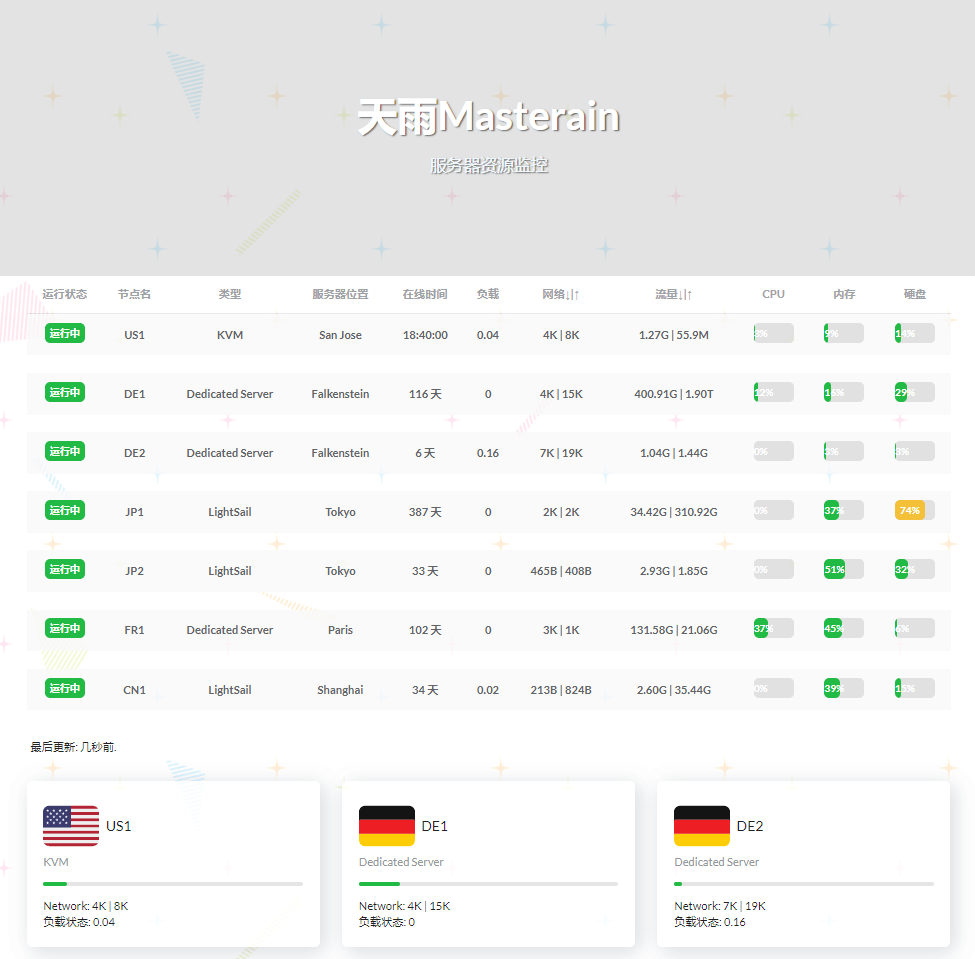
相关阅读:通过 ServerStatus-Hotaru 搭建服务器监控平台
头图庆祝今日辉夜第三季开播
前言
在两年前写的通过 ServerStatus-Hotaru 搭建服务器监控平台一文中,介绍了ServerStatus这款轻量的服务器性能监控程序。近期,在维护站点时发现了作者创建了新的名为NodeStatus的项目。其中增加了网页端管理和Docker化支持这俩我很看重的功能,所以将旧的站点删除并使用这个新项目进行替换。踩了点坑,因此写此文以记录。
服务端安装
安装程序
- 在服务端,我们使用Docker安装方式
- 安装
docker-compose
curl -fsSL https://get.docker.com | bash -s docker
docker --version
mkdir -p ~/.docker/cli-plugins/
curl -SL https://github.com/docker/compose/releases/latest/download/docker-compose-linux-x86_64 -o ~/.docker/cli-plugins/docker-compose
chmod +x ~/.docker/cli-plugins/docker-compose- 下载NodeStatus的
docker-compose.yml
mkdir ~/nodestatus
cd ~/nodestatus
wget https://raw.githubusercontent.com/cokemine/nodestatus/master/docker-compose.yml执行
vi docker-compose.yml来编辑环境变量- 我们需要配置程序连接到宿主机的MySQL服务器并为网页管理设置密码
- 下面是我写的一份模版
version: "3"
services:
nodestatus:
image: cokemine/nodestatus
container_name: nodestatus
restart: always
environment:
PORT: 35601
VERBOSE: "false"
THEME: "hotaru-theme"
PING_INTERVAL: 30
DATABASE: mysql://dbUserName:[email protected]:3306/dbName
USE_PUSH: "true"
USE_IPC: "true"
USE_WEB: "true"
WEB_USERNAME: "admin"
WEB_PASSWORD: "YourWebPassword"
WEB_SECRET: "ARamdomValue"
PUSH_TIMEOUT: 120
PUSH_DELAY: 15
TGBOT_TOKEN: ""
TGBOT_CHATID: ""
TGBOT_PROXY: ""
TGBOT_WEBHOOK: ""
volumes:
- /usr/local/NodeStatus/server:/usr/local/NodeStatus/server
- /tmp:/tmp:rw
ports:
- "35601:35601"- 启动程序
docker compose up -d设置Nginx反代
- 我们需要设置主机反代本地的35601端口
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass http://127.0.0.1:35601;
proxy_http_version 1.1;
}安装客户端
Linux 服务器
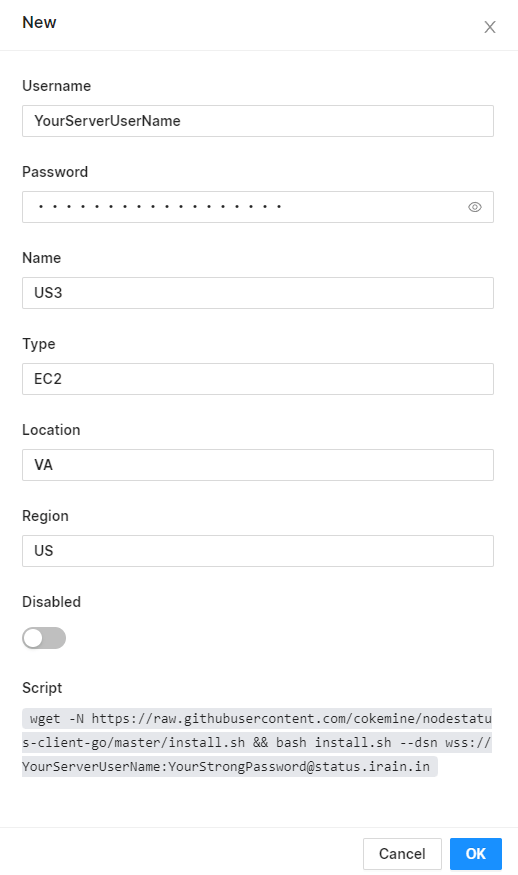
在网页端后台,添加一个新的服务器客户端
- 在
Username中为客户端设置一个独一无二的用户名 - 在
Password中设置一个高强度密码 Region中应填写标准的通用国家/地区缩写- 此时,在底部的
Script中就能获取到一个Go版的安装脚本,复制它 - 添加
OK以添加该客户端
![配置页面 配置页面]()
- 在
- 在客户端主机执行刚刚复制的脚本
mkdir ~/NodeStatus-Client
cd ~/NodeStatus-Client
wget -N https://raw.githubusercontent.com/cokemine/nodestatus-client-go/master/install.sh && bash install.sh --dsn wss://YourServerUserName:[email protected] ## 刚刚复制的安装脚本- 之后脚本便会执行一键安装脚本
Windows 服务器
- 在NodeJS官网下载最新版安装包并安装
打开Windows的命令提示符或PowerShell
- 执行
npm i pm2 nodestatus-client -g
- 执行
在网页端后台,添加一个新的服务器客户端并获取到Go版的安装脚本
- 从该自动生成的脚本中复制出服务器配置信息
- 也就是
wss://YourServerUserName:[email protected]这部分
- 执行
status-client-run -dsn "wss://YourServerUserName:[email protected]" - 执行
pm2 log nodestatus-client可以查看到程序运行日志
修改服务端网页样式
在NodeStatus的Docker化程序中,网页前端也是在第一次启动容器时编译完成的,而不是像传统网页可以直接修改HTML或CSS样式
- 启动服务端容器
- 在服务端所在主机运行
docker ps - 在如下输出中,NodeStatus容器的ID为
3e23ba8c7508
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3e23ba8c7508 cokemine/nodestatus:latest "docker-entrypoint.s…" 12 minutes ago Up 12 minutes 0.0.0.0:35601->35601/tcp, :::35601->35601/tcp nodestatus执行
docker cp 3e23ba8c7508:/app/packages/nodestatus-server/build/dist/hotaru-theme/ /root/nodestatus/- 这样我们就将容器内已编译的前端文件复制到了主机的
/root/nodestatus/hotaru-theme目录
- 这样我们就将容器内已编译的前端文件复制到了主机的
- 此时,我们删除当前的容器
- 重新打开NodeStatus的
docker-compose.yml文件,在卷挂载中将刚刚复制出来的前端文件夹挂载到容器内
volumes:
- /root/nodestatus/hotaru-theme:/app/packages/nodestatus-server/build/dist/hotaru-theme- 再次执行
docker compose up -d以启动新的容器 - 此时,修改
/root/nodestatus/hotaru-theme下的文件即可及时更改网站的样式了

转载请标注来源