相关文章:
如何避免被网站追踪到个人信息
PyClipboardSender: 绕过 Lockdown Browser 限制将剪贴板发送至其它主机的小工具
Canvas Instructure 是国外学校常用的管理系统,功能丰富。它本身Canvas-lms也是开源项目国内一些学校也开始使用它的 Quizes 功能来进行在线考试。Canvas 有一项正在测试的功能 Quiz Log 可以记录学生考试时的行为操作,包括切换到其它标签页或窗口。
搭建 Canvas 测试平台
- 打开Bitnami 上的 Canvas 项目页面
- 选择虚拟机版本下载 format 文件,或者选择 Windows/Linux 版本安装
- 如果使用 VMWare 系统软件则可以直接打开 format 文件,打开后会直接自动创建一个新的虚拟机并导入系统和配置
- 等待虚拟机开机完成,输入 debian 系统账号密码,均为 bitnami
- 输入完成后会显示出 Canvas 的平台信息,包括地址,管理员帐号和密码
![Canvas 平台信息 Canvas 平台信息]()
配置 Canvas 平台
- 使用虚拟机中提供的管理员信息登陆 Canvas 后台,进入 Admin → People → UserName LastName 中选择 Add People,填入相关信息。之后选择这个新增加的用户为其提供登陆信息,之后该用户就可以登陆了。
![添加用户 添加用户]()
- 选择 Courses → Add Course,创建课程后进入 Setting → Feature Options,将 Quiz Log Auditing 启用就可以启用 Quizes 日志记录功能
- 创建一个 Quiz,这里创建了三个问题,正确答案均为 A。为了对比 anti-log 的效果,将 Quiz 设为了可以多次提交。
- 进入该课程的 Poeple 页面,添加人员,输入刚刚创建的用户名称邀请其成为这个课程的人员,分类为学生。
模拟两次 Quiz
第一次,模拟正常情况
- 使用刚刚创建的用户登陆,在首页能看到课程以及邀请信息。接受邀请,进入课程。
![接受课程 接受课程]()
- 模拟一次考试情况。首先随机乱选了几次选项,随后切换到其它页面后挂机,超过 30s,随后返回考试页面,修改答案为 A,提交考试
- 从管理员页面查看这次考试结果,页面中有 View Log 选项
![考试结果 考试结果]()
- 在 Log 中我们看到了刚刚考试时我们做出的行为,包括更换选项,切出页面以及具体的时间
![Quiz Log1 Quiz Log1]()
第二次,Anti-log
- 和 Google Analytics 类似,Canvas 使用 JavaScript 来追踪用户行为,所以反日志的核心方法是禁用考试页面的 JS
- 首先进入考试(需要先点 Take the quiz 否则在禁用 JS 的情况下 Canvas 禁止用户进入考试)
- 对于 Chrome,进入开发者工具(F12),快捷键 Ctrl+Shift+P 进入 debug 工具,输入 disable JavaScript,这样就可以禁用 JS 了。Chrome 设置中本来也有禁用 JS 的选项但使用那个入口会导致页面刷新,无法加载考试内容
- 如果使用的是苹果的 Safari,设置中的禁用 JS 可以直接使用不会刷新页面。但 Safari 中启用开发者模式来开关 JS 会方便很多
![disable JS disable JS]()
- 再次模拟考试,行为操作和第一次一致。在提交前可以看到由于 JS 被禁用,Canvas Quizes 的自动保存、答题状态以及计时都无法正常使用。但是可以在禁用 JS 的情况下提交考试。
![提交 Quiz 提交 Quiz]()
- 提交考试后再进入后台查看日志,可以看到只有记录到提交时间
![Quiz Log2 Quiz Log2]()
总结
Canvas Quizes Log 可以记录以下内容
- 考试开始时间
- 所有考试中选项更改选项以及答题速度
- Stopped viewing the Canvas quiz-taking page
- 记录不到你具体看了什么。现代网络技术不是魔法,没那么神奇,想要有足够的功能肯定需要足够体量和足够权限的软件程序支持才行,浏览器做不到那么厉害
这个是主要拿来判断的依据,它可以记录到考试时切出考试页面的行为、持续时间、返回时间
- 但是如果页面静止超过 30s(比如说长时间读题或思考)也会被记录成这一行为。所以他并不能成为 100% 判断答题者离开页面的依据,如果切出页面后超过 30s 才返回考试页面,从时间上也无法分析究竟是在思考还是切出了页面
注意这里是OR condition, 离开页面或静止30s都会触发日志
if(userLeftPage){ thisTest.log("Stopped viewing the Canvas quiz-taking page"); } else if(userIDLE30S){ thisTest.log("Stopped viewing the Canvas quiz-taking page"); } else{;}
禁用 JS 可以有效避免 Canvas 日志追踪
- 禁用 JS 需要保证页面不刷新,否则 Canvas 不会允许进入一些页面包括考题页面
- 如要最高限度保证考试公正性,可以参考 Canvas lms 社区的文章:Quiz Settings to Maximize Security
- 机器永远只能提供信息,做出判断的永远是“人”
- 反作弊最有效的方法永远不是使用技术手段

2020/03/12 更新
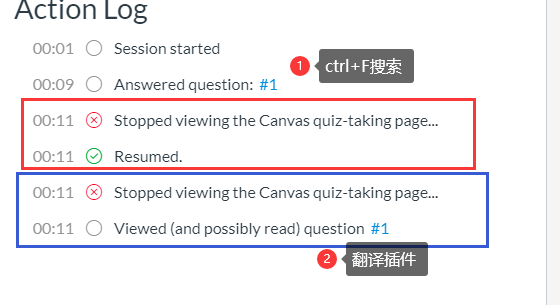
发现使用 ctrl+F 和 Chrome 插件进行翻译也会触发检测,但可以看出来使用搜索和翻译功能时被检测到的行为是“在同一秒内离开了页面并且回到了考试”,所以用“使用了搜索功能”就可以让看日志的老师无话可说,实际上这个更新对于反作弊挺糟糕的。具体内容请看图:
由于过多的重复评论,本文禁止评论。
转载请标注来源